graphviz是一款免费好用的图形绘制软件,使用这款软件可以快速绘制出满意的结构化图形,完成后可以输出保存为主流的文件格式,包括SVG,PDF等,小编提供的这个版本还包含了中文使用教程,安装后不会操作的话可以参考一下。
安装教程
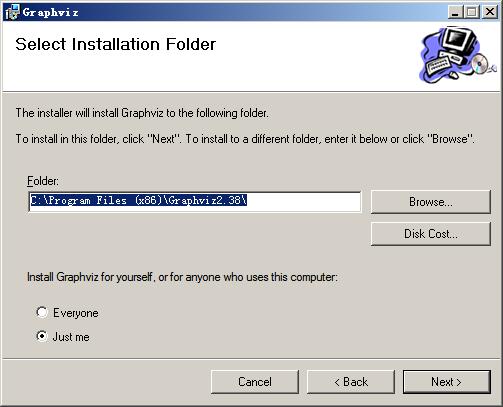
1、双击“graphviz-2.38.msi”进入到软件安装向导

2、点击next选择软件安装目录,默认为“C:Program Files (x86)Graphviz2.38”

3、一直next安装就可以了
设置点和线的形状和颜色
//先来看一个例子,我们创建一个文档graph1.dot:
//digraph是有向图,graph是无向图,要注意,->用在有向图中,--用在无向图中表示一
条边,不能混用。
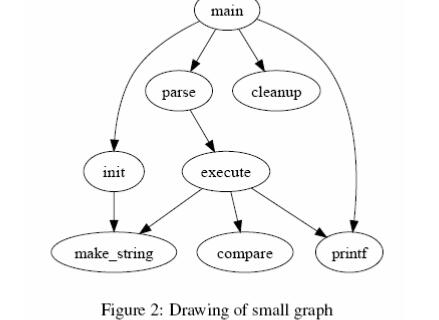
1: digraph G { 第一行给出了图的类型和名字
2: main -> parse -> execute; 当一个点第一次出现,它就被创建了
3: main -> init; 用->标示符创建一条边
4: main -> cleanup;
5: execute -> make_string;
6: execute -> printf
7: init -> make_string;
8: main -> printf;
9: execute -> compare;
10: }
//然后在cmd下用这个文件运行dot
dot -Tps graph1.dot -o graph1.ps
//这是ps格式,你也可以改成jpg等格式。
//-Tps选择了postscript output,
//就画出了这个图。

//来看下一个稍微复杂点的例子,我们开始手动的设置一下图的属性。可以给点设置属性,
也可以给边设置属性。 先来讲讲怎么设置边的属性,在每条边后面的双括号里设置边的
属性。也可以在用edge设置边的默认值。
//而给点设置属性就必须给每个点单独的设置一个属性,node表示点的默认值。
//点的默认参数是shape=ellipse, width=.75, height=.5 and labeled by the node name.
//一些点的形状在 appendix.h 中,一些常用的形状有 bos,circle,record,plaintext。
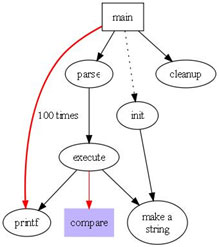
1: digraph G {
2: size ="4,4"; 把图的尺寸设为4 inch,4 inch
3: main [shape=box]; /* this is a comment */ 把main点的形状设为方形
4: main -> parse [weight=8]; weight是设置了这条边的重要
程度,默认是1。
5: parse -> execute;
6: main -> init [style=dotted]; 让这条线是点状的
7: main -> cleanup;
8: execute -> { make_string; printf} 这条语句一次连了两条线
9: init -> make_string;
10: edge ; // so is this 把边的默认颜色设为了red
11: main -> printf [style=bold,label="100 times"]; label就是在边上写了一行字
12: make_string [label="make astring"]; 让make_string变成了一个两
行的字符串(注意那个)。
13: node [shape=box,style=filled,color=".7 .3 1.0"]; 设置了一下点的默认参数,蓝
色,这个被用在了compare中。
14: execute -> compare;
15: }
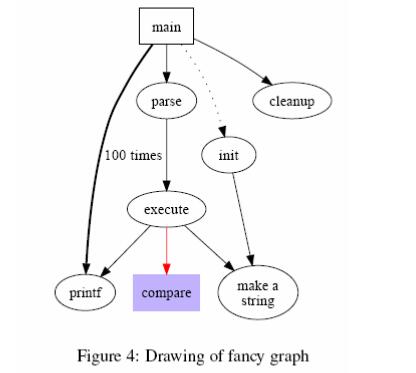
画出以下图形:

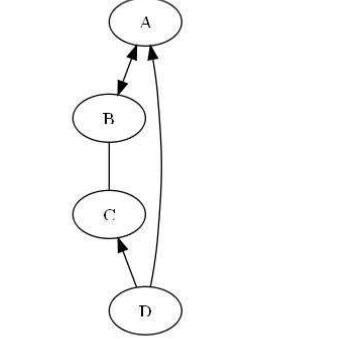
//可以设置每条边箭头的方向,用 dir,有 forward(default),back,both,none 四种。
digraph html {
A -> B[dir = both];
B -> C[dir = none];
C -> D[dir = back];
D -> A[dir = forward];
}

//点的 shape 除了 record 和 Mrecord 这两种之外,其他的形状都是多边形,而我们可以对多
边形进行一下属性上的设置,shape = polygon。Sides 用于设置它的边数,peripheries 用于设
置多边形的外框的层数,regular = true 可以让你的多边形是一个规则的多边形,orientation =
*,可以让你的多边形旋转一个角度,如 orientation = 15 就是转了 15 度。Skew 后面跟一个
(-1.0~1.0)的小数,能让你的图形斜切一个角度,distortion 是让你的图形产生透视效果。
1: digraph G {
2: a -> b -> c;
3: b -> d;
4: a [shape=polygon,sides=5,peripheries=3,color=lightblue,style=filled];
5: c [shape=polygon,sides=4,skew=.4,label="hello world"]
6: d [shape=invtriangle];
7: e [shape=polygon,sides=4,distortion=.7];
8: }
主要特色
1、Fancy graph
从上面的代码可以看出,dot语言非常简单,就是一个纯描述性的语言而已。
大家可以把上面的代码和下图中的连接对应起来看。

2、Polygon graph
下面是对应的图片:

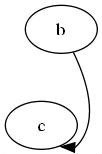
3、连接点的方向
我们可以用“n”,”ne”,”e”,””se”, “sw”,”w”,”nw”,
分别表示冲哪一个方向连接这个节点(图形)-“north, northeast……”如:

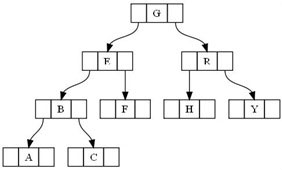
4、数据结构图
数据结构图是我们很容易用到的一类图形,一个简单地数据结构图代码如下:

- 阿里云oss上传工具ossutil详细教程
- 图形编程软件ArduBlock详细教程(附激活补丁)
- od破解详细教程 ollydbg破解软件教程(附注册码)
- 欧美顶级ppt免费模板网站 设计师必收藏的10个免费欧美ppt网站
- 申请中国签证如何拍照片 附中国签证申请相片规格要求
- Microsoft Office 2021官方正式破解版 简体中文下载
- 网页转轻应用如此简单一个“浏览器系统”App帮你一键完成高效浏览网站
- 阿里云oss上传工具ossutil详细教程
- Xcode13正式版40个新特性整理汇总
- 分享JSX行内样式与CSS互转工具
- 关于使用Xcode的奇技淫巧
- Office2022全家桶永久激活 终身授权


 幸存者危城
幸存者危城 朕的江山
朕的江山 无尽洪荒
无尽洪荒 明珠三国
明珠三国 远征手游
远征手游 蜀山传奇
蜀山传奇 梦想城镇
梦想城镇 逍遥情缘
逍遥情缘 猎魔勇士
猎魔勇士 功夫之夜
功夫之夜 地心守护
地心守护 风暴迷城
风暴迷城 坍塌世界
坍塌世界 萌学园战纪
萌学园战纪 疯狂动物园
疯狂动物园 模拟城市:我是市长
模拟城市:我是市长 军棋
军棋 少年名将
少年名将