开发环境设置工具是为开发人员打造的一款实用设置软件,使用这款工具可以方便用户快速下载JDK、NodeJS、Python等环境,可以自定义nodejs的全局包存放路径,下载完成后还可以一键设置环境变得,有效地简化了开发环境的设置流程。
使用教程
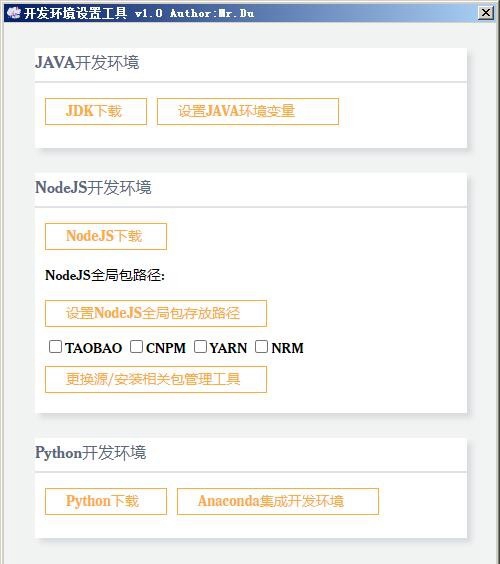
1、双击“开发环境设置工具.exe”运行软件

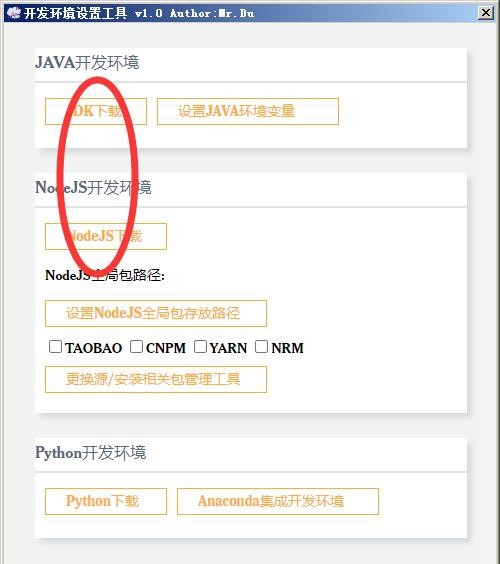
2、选择要下载的环境

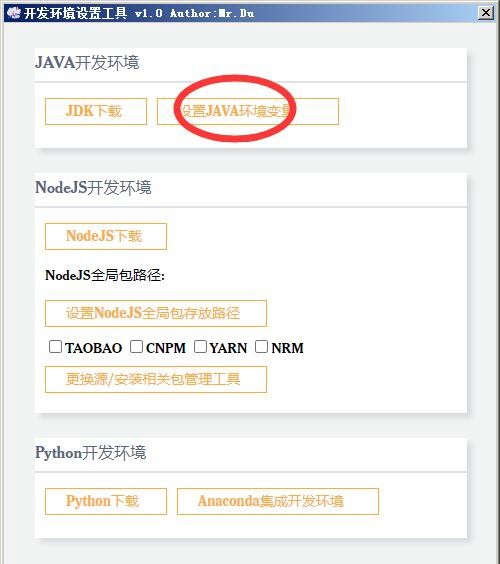
3、完成后可以设置变量

主要特色
1、绿色免安装
2、支持java开发环境、nodejs开发环境、python开发环境的下载
3、一键设置变量
使用说明
自己平时写点小工具也是用的php、c#、delphi、python、qt居多,有这些知识储备其实足以应对行业里90%的需求了.除了前几个月为了写一个物联网的二维码系统server端写的比较多,到现在也有几个月没写过js。这两天看到electron的应用慢慢多了起来,说明js的桌面应用占比在逐渐升温,好吧,我也捡一下。顺手写了一个nodejs、python、jdk的环境设置工具(jdk的环境设置工具其实我很早就用delphi写过并且发布过在吾爱,后来有好多童鞋都用这个简单的思路来练习写代码,真的挺好的)。但是我并没有写CSS,只是为了练习跟平时方便自己所以就没搞的那么复杂,代码很简单。都是些基础的nodejs跟electron操作。没有用jquery、vue之类的工具,纯js,这样看起来会比较容易。如果自己感兴趣可以加上,也不难。
晚些时候我将这份代码传到github上,稀饭的童鞋可以download回去自己加个css美化一下UI来用,代码里我用了electron-builder打包,没有用electron-package。这里面有好些坑,网上的解决方案都是错误的,我的方法是直接在根目录写了一份.npmrc文件设置到淘宝源,这样既可解决。这个对用electron-builder打包遇到下载问题的童鞋有帮助。
说明:
代码是开源的,代码里我用了WMIC跟node-register两种方式,其实在Windows下都一样,纯粹是为了捡知识点这么干的。
Linux/Mac下修改bash.rc的没写,需要的童鞋可以Clone了代码自己修改一下,很简单的东西
- 欧美顶级ppt免费模板网站 设计师必收藏的10个免费欧美ppt网站
- 申请中国签证如何拍照片 附中国签证申请相片规格要求
- Microsoft Office 2021官方正式破解版 简体中文下载
- 网页转轻应用如此简单一个“浏览器系统”App帮你一键完成高效浏览网站
- 阿里云oss上传工具ossutil详细教程
- Xcode13正式版40个新特性整理汇总
- 分享JSX行内样式与CSS互转工具
- 关于使用Xcode的奇技淫巧
- Office2022全家桶永久激活 终身授权
- word文档损坏怎么修复 docx文档修复破解教程
- 系统窗口美化工具Stardock WindowFX安装教程(附注册机)
- 电脑投屏软件Transcreen激活安装教程(附下载)


 幸存者危城
幸存者危城 朕的江山
朕的江山 无尽洪荒
无尽洪荒 明珠三国
明珠三国 远征手游
远征手游 蜀山传奇
蜀山传奇 梦想城镇
梦想城镇 逍遥情缘
逍遥情缘 猎魔勇士
猎魔勇士 功夫之夜
功夫之夜 地心守护
地心守护 风暴迷城
风暴迷城 坍塌世界
坍塌世界 萌学园战纪
萌学园战纪 疯狂动物园
疯狂动物园 模拟城市:我是市长
模拟城市:我是市长 军棋
军棋 少年名将
少年名将