微信开发者工具是针对微信开用户打造的一款辅助工具,由官方发布,小编提供的这个是64位系统专用版本,是用户开发小程序和公众号插件开发的好帮手,登陆后就可以直接进行小程序、小游戏的开发和调试了,采用的是图形化的操作界面,有一点开发基础的用户就可以轻松上手。

安装教程
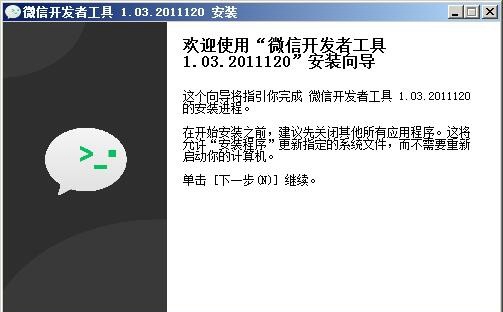
1、双击“wechat_devtools_v1.03.2011120_ia32.exe”进入到安装向导

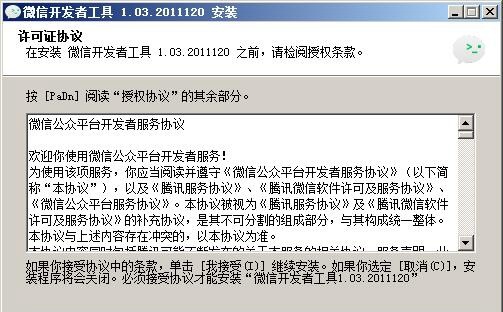
2、下一步出现协议,选择我接受

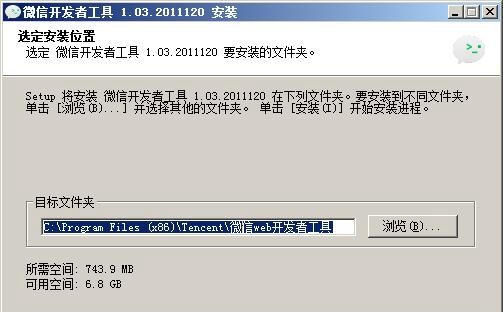
3、选择软件安装目录,默认为“C:\Program Files (x86)\Tencent\微信web开发者工具”

4、然后点击安装就可以了
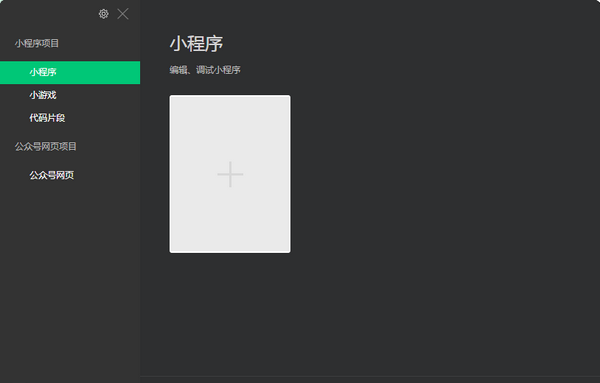
5、完成后运行微信开发者工具

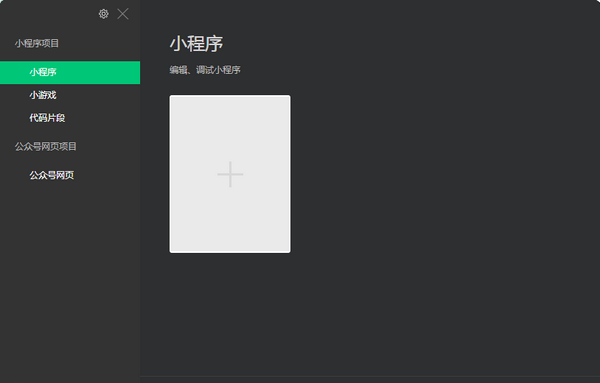
6、登陆后就可以正式开发了
基本介绍
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
主要功能
菜单栏
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
文件
新建文件
保存
保存所有
关闭文件
编辑:可以查看编辑相关的操作和快捷键
工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
通知设置:设置是否接受某种类型的通知
工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器
- 欧美顶级ppt免费模板网站 设计师必收藏的10个免费欧美ppt网站
- 申请中国签证如何拍照片 附中国签证申请相片规格要求
- Microsoft Office 2021官方正式破解版 简体中文下载
- 网页转轻应用如此简单一个“浏览器系统”App帮你一键完成高效浏览网站
- 阿里云oss上传工具ossutil详细教程
- Xcode13正式版40个新特性整理汇总
- 分享JSX行内样式与CSS互转工具
- 关于使用Xcode的奇技淫巧
- Office2022全家桶永久激活 终身授权
- word文档损坏怎么修复 docx文档修复破解教程
- 系统窗口美化工具Stardock WindowFX安装教程(附注册机)
- 电脑投屏软件Transcreen激活安装教程(附下载)


 疯狂动物园
疯狂动物园 模拟城市:我是市长
模拟城市:我是市长 军棋
军棋 少年名将
少年名将 冰雪王座
冰雪王座 烈焰封神
烈焰封神 彩虹物语
彩虹物语 我叫MT-标准版
我叫MT-标准版 塔防三国志Ⅱ
塔防三国志Ⅱ 玛法降魔传
玛法降魔传 花之舞
花之舞 明珠三国
明珠三国 赛尔号超级英雄
赛尔号超级英雄 票房大卖王
票房大卖王 忍者必须死3
忍者必须死3 全民接快递
全民接快递 小小突击队2
小小突击队2 弹弹岛2
弹弹岛2