dreamweaver cc 2017简称dw cc 2017,这是一款好用的可视化网页设计制作软件,也是我们平常开发网页必备的一款工具,随着软件版本的不断升级,dw的功能也是越来越强大,包含了完整的代码着色、代码提示和编译等功能,支持对css、html、js等代码进行快速处理,小编提供的这个包含了32位和64位两个版本,有需要的欢迎下载。

dreamweaver cc 2017安装教程
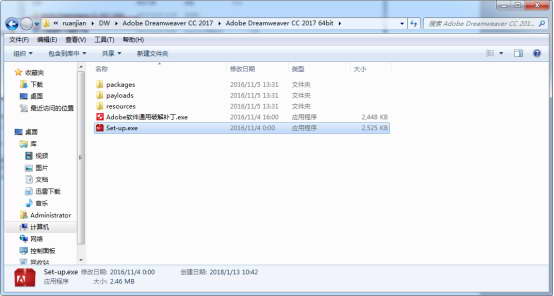
1、解压dreamweaver cc 2017的安装包
2、双击setup.exe开始安装

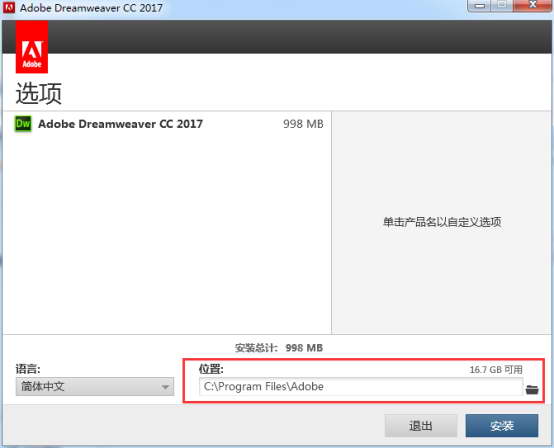
3、如下图,选择一下安装语言和安装位置

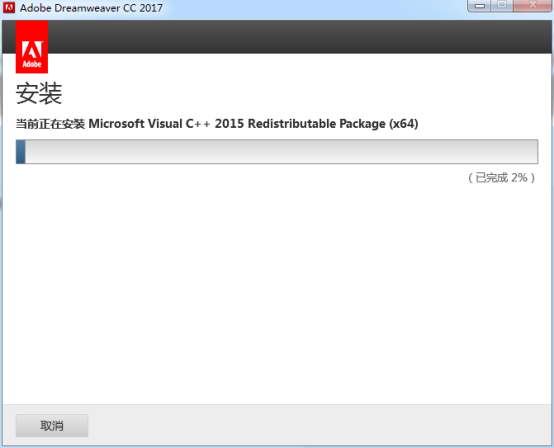
4、如下图dreamweaver cc 2017正在安装中

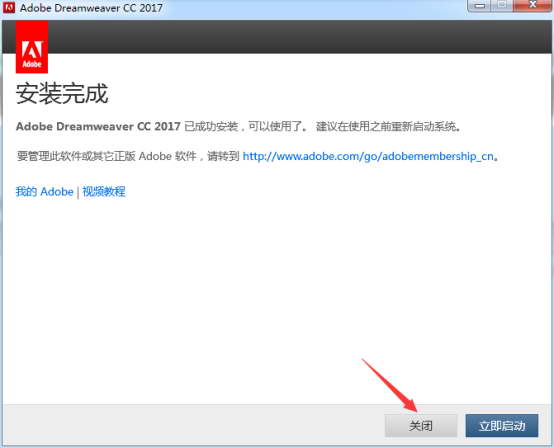
5、安装完成后点击关闭

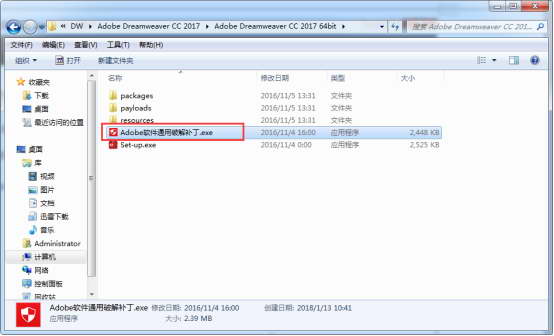
6、在安装包里面找到破解补丁,点击打开这个破解补丁

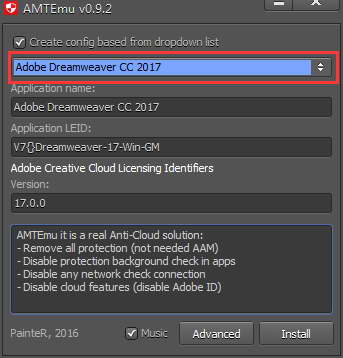
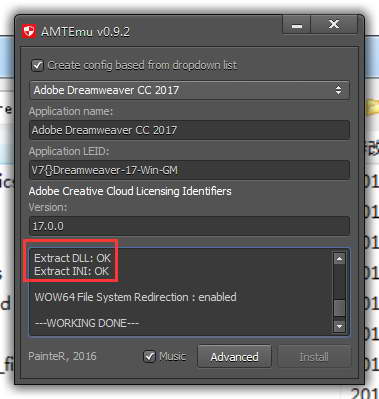
7、打开之后选择adobe dreamweaver cc2017再点击install

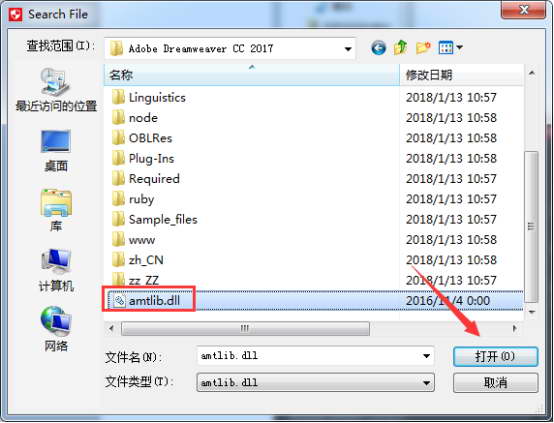
8、找到DW cc2017安装目录下的amtlib.dll文件,点击打开

9、打开之后破解补丁提示ok字样就表示破解成功,关闭破解补丁。

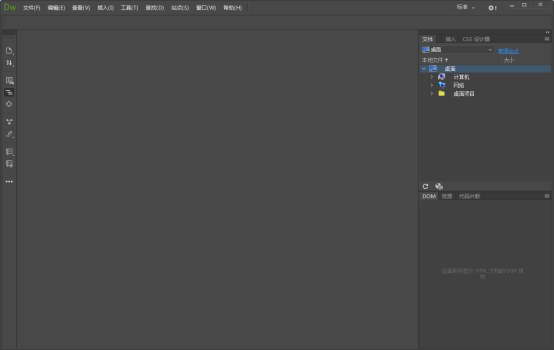
10、打开软件后如下图

dreamweaver cc 2017新功能
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。
2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
五、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
- 要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
- 要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
- 要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
- 要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
七、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。
八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
主要功能
自适应网格
可响应的自适应网格版面
使用响应迅速的CSS3自适应网格版面,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。直观地创建复杂网页设计和页面版面,无需忙于编写代码。
改善FTP性能
利用重新改良的多线程FTP传输工具节省上传大型文件的时间。更快速高效地上传网站文件,缩短制作时间。
Catalyst集成
AdobeBusinessCatalyst集成
使用Dreamweaver中集成的BusinessCatalyst面板连接并编辑您利用AdobeBusinessCatalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。
增强型jQuery移动支持
使用更新的jQuery移动框架支持为iOS和Android平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
更新的PhoneGap支持
更新的AdobePhoneGap支持可轻松为Android和iOS建立和封装本地应用程序。通过改编现有的HTML代码来创建移动应用程序。使用PhoneGap模拟器检查您的设计。
CSS3转换
将CSS属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
更新的实时视图
使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的WebKit转换引擎,能够提供绝佳的HTML5支持。
更新的多屏幕预览面板
利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板能够让您检查HTML5内容呈现。
“多屏幕预览”面板
借助“多屏幕预览”面板,为智能手机、Tablet和个人计算机进行设计。借助媒体查询支持,开发人员可以通过一个面板为各种设备设计样式并实现渲染可视化。
CSS3/HTML5支持
通过CSS面板设置样式,该面板经过更新可支持新的CSS3规则。设计视图现支持媒体查询,在您调整屏幕尺寸的同时可应用不同的样式。使用HTML5进行前瞻性的编码,同时提供代码提示和设计视图渲染支持。
JQuery集成
借助jQuery代码提示加入高级交互性。jQuery是行业标准JavaScript库,允许您为网页轻松加入各种交互性。借助针对手机的起动模板快速启动。
借助PhoneGap构建本机Android和iOS应用程序
借助新增的PhoneGap功能为Android和iOS构建并打包本机应用程序。借助PhoneGap构建本机Android和iOS应用程序。


 疯狂动物园
疯狂动物园 模拟城市:我是市长
模拟城市:我是市长 军棋
军棋 少年名将
少年名将 冰雪王座
冰雪王座 烈焰封神
烈焰封神 彩虹物语
彩虹物语 我叫MT-标准版
我叫MT-标准版 塔防三国志Ⅱ
塔防三国志Ⅱ 玛法降魔传
玛法降魔传 花之舞
花之舞 明珠三国
明珠三国 赛尔号超级英雄
赛尔号超级英雄 票房大卖王
票房大卖王 忍者必须死3
忍者必须死3 全民接快递
全民接快递 小小突击队2
小小突击队2 弹弹岛2
弹弹岛2